Popup Toolkit - Plugin for WordPress Tutorial
This tutorial will show you how to install the Popup Toolkit Plugin for WordPress and how to install popups in your WordPress based websites.
We assume that you have already saved your popup into a JS file. If not, learn
how to save your popup into a JS file in the
JS File Install Tutorial .
.
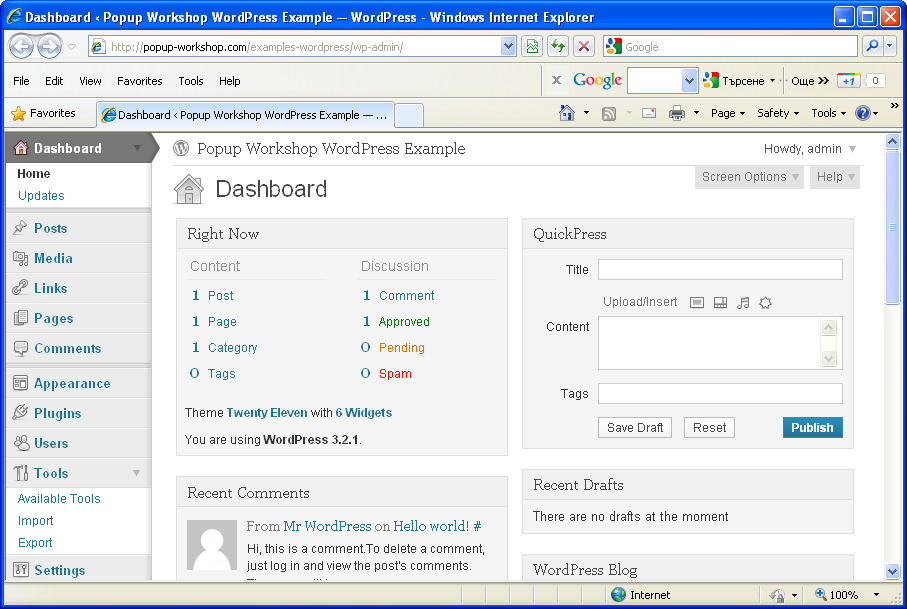
The Plugin for WordPress is delivered to you along with the full version of the software for no additional cost. When you download Popup Toolkit archive and unzip it you will find the plugin inside. The plugin has its own zip file which is called 'PWS_v1.0_for_WordPress_plugin.zip'. Do not unzip this file, but save it to your hard disk and remember the location where you saved it :-). Then open the administration control panel of your WordPress site in a web browser. You will see a control panel similar to the one shown on Figure 1 below.

|
|
|
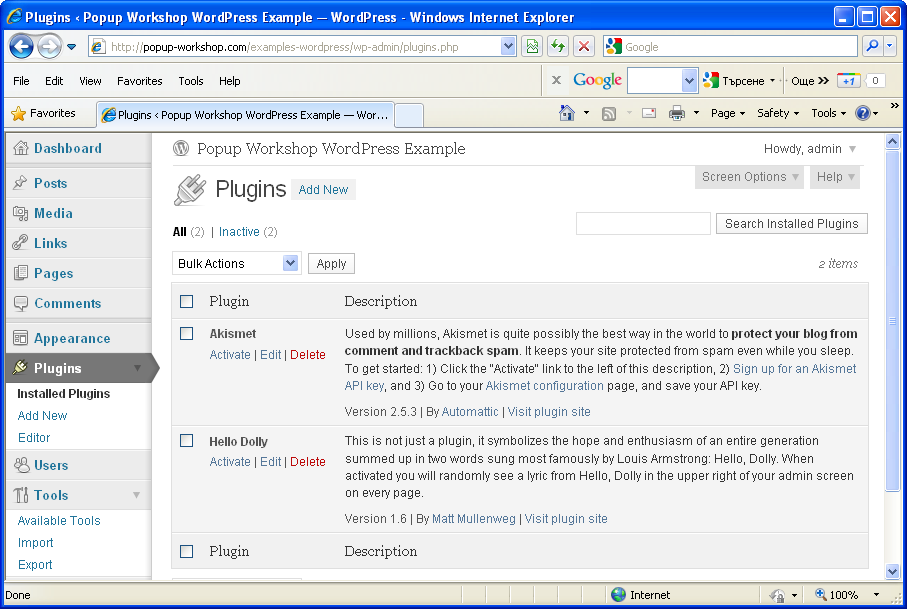
Select from the left hand side menu the option 'Plugins' (see Figure 1 above). You will see the 'Plugins' page of WordPress (Figure 2 below).

|
|
|
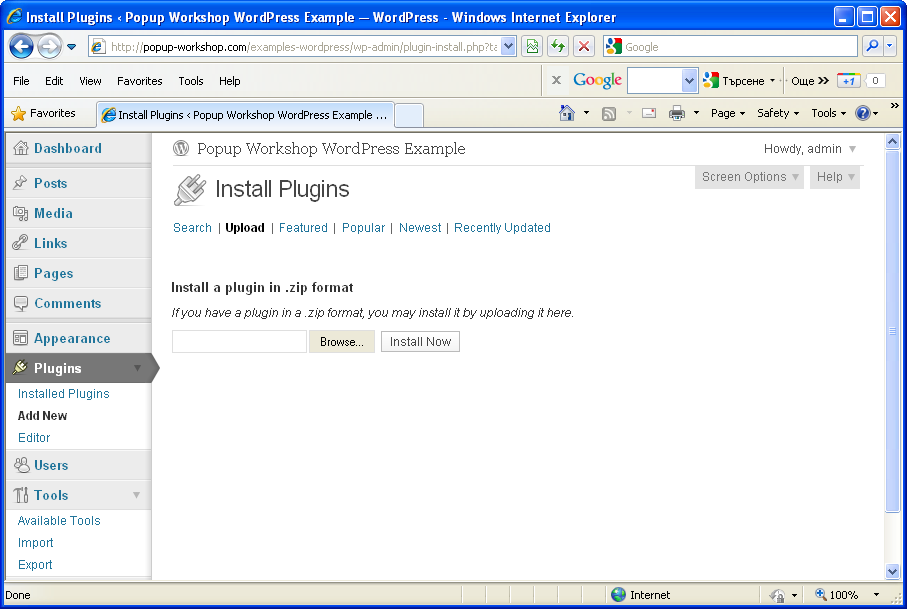
In the 'Plugins' menu on the left (Figure 2 above) you will see the 'Add New' option (just below the 'Installed Plugins' option). Click on 'Add New' option. You will be redirected to 'Install Plugins' web page of WordPress (Figure 3 below).

|
|
|
On the 'Install Plugins' web page at the top you will see several options. The second option from left to right is 'Upload'. Click it. You will see a web page where you can install plugin in .zip format (Figure 3 above).
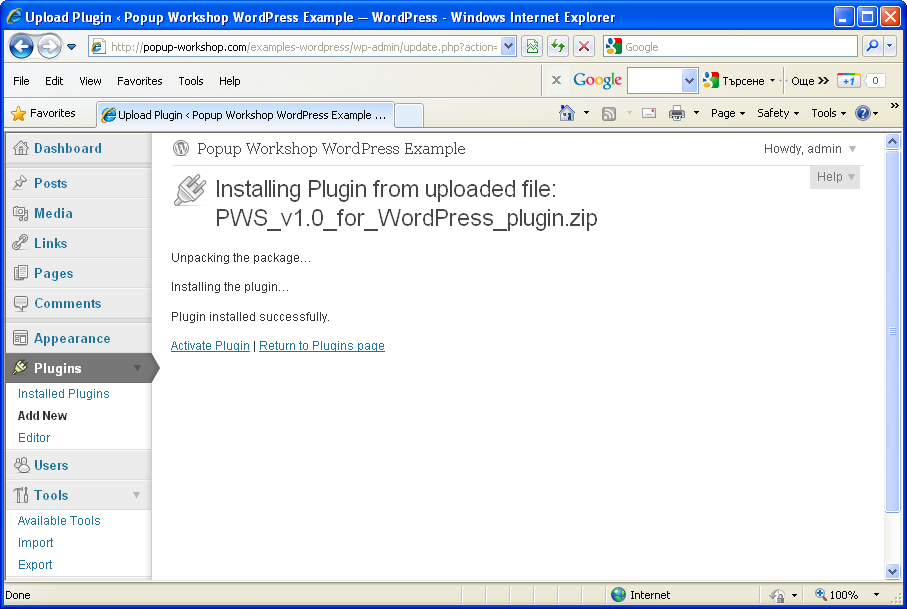
Use the 'Browse...' button to find the Popup Toolkit WordPress plugin zip file in the location you saved it on your hard drive. The name of the .zip file with the plugin inside is 'PWS_v1.0_for_WordPress_plugin.zip'. Then click the 'Install Now' button. As a result of the successful installation you will see the web page shown on Figure 4 below.

|
|
|
Now you need to activate the plugin. On the same page (Figure 4 above) you will see an 'Activate Plugin' link. Click it.

|
|
|
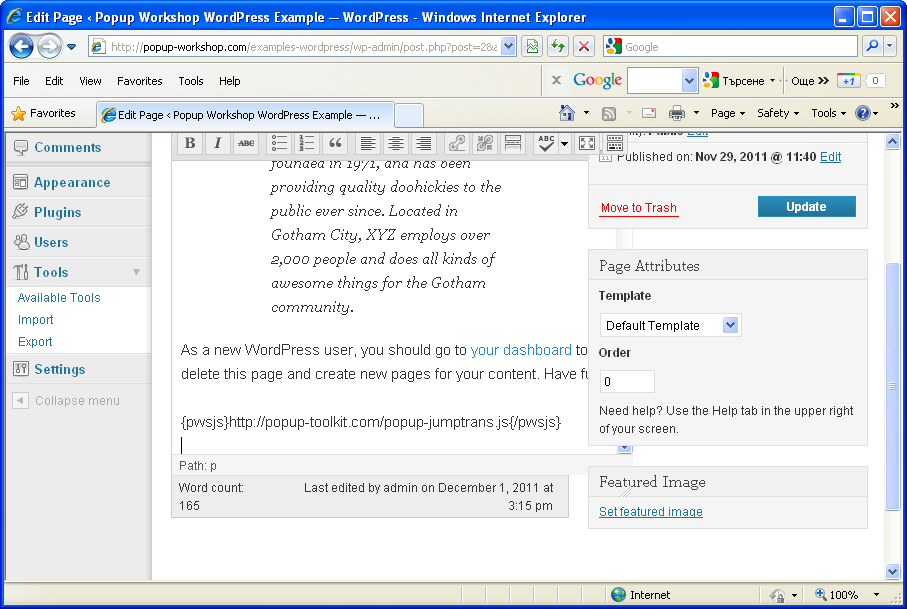
The Popup Toolkit plugin for WordPress has been installed and enabled. Now it is time to install a popup inside a WordPress page or post. This procedure is very easy to perform. Open a page or post for editing (Figure 5 above).
The method of popup installation is the same no matter what editor you are using inside WordPress. The method is the same even if you are editing in HTML mode.
As you can see on Figure 5 above, you need to enter just one line of code to install a popup. For example:
{pwsjs}popup-wordpress.js{/pwsjs}
The text between tags {pwsjs} and {/pwsjs} is the name of the JS file holding the popup code. In this case the JS file name is 'popup-wordpress.js'. Use Popup Toolkit to generate a JS file with popup code inside and then upload the JS file to the base (root) folder of your WordPress installation (the folder where your 'wp-config.php' file is located). Of course, you may use sub-folders, but then you will have to include the path to your popup in the plugin code. For example, if you place your popup code in the sub-folder called 'popups/' then use the following line of code to install your popup:
{pwsjs}popups/popup-wordpress.js{/pwsjs}
Lastly, you may use full URL to denote where your JS file is located:
{pwsjs}http://popup-toolkit.com/popup-jumptrans.js{/pwsjs}
For further details on specific features and effects, refer to the
User's Manual .
.
Finally, if you encounter any problem or need help, contact me
(see bottom of page for contacts).
Enjoy!